Building and Assigning a Section Header
The purpose of the Section Header feature is to allow sections of a CaseView document to contain header information which will remain onscreen as the document is scrolled down without requiring the use of a freeze or horizontal splitter. Please note, this is a cosmetic setting only and will not appear on the printed copy.
The Section Header feature makes the document easier to read and navigate by displaying information at the top of the screen that is related to the topmost section.
Building a section header
To designate a table row, paragraph, or other area of the document as a Section Header, you must first configure it as an ordinary named section.
- Highlight the content which is to act as the header.
-
On the Home tab, click Section, and then click the Label tab.
- In the Section Label box, enter a name for the header.
-
Click OK.
No additional steps are needed, the section is now available to be used as a header for other sections.
Assigning a header to a section
To assign a header to a section, it is first necessary to configure the row as a section itself.
- Highlight area which is to have the header applied.
-
On the Home tab, click Section.
- On the Section tab, under Section Heading, select the header content section name from the Section Label drop-down.
- To display a separator, select the Display Separator check box.
-
When the document is viewed in Form mode or Form mode with editing enabled, the header content will remain in place as the document is scrolled.
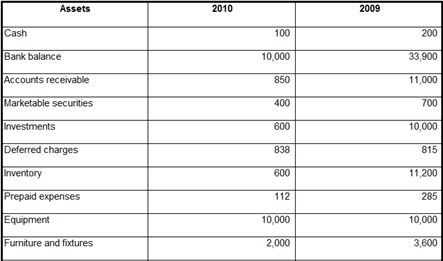
Top of the table:

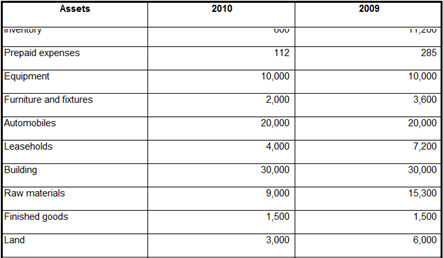
Midway through the table:

With header rows configured for the various tables in the documents, a user can quickly move around the document and tell at a glance what information is currently being displayed.
Notes
- Best practice is to include the header section as a nested section of the recipient section. This will ensure the header row remains onscreen as the top of the table is scrolled to the top of the screen. Otherwise, the header row may move offscreen and then re-appear when table beneath it reaches the top.
